Benvenuti nel nostro centro assistenza hosting.
Qui troverete istruzioni e informazioni utili sui nostri servizi e il vostro web hosting
Non esitate a contattarci se la vostra domanda non è rivolta qui - siamo qui per aiutare.
SiteBuilder Flex Abschnitt hinzufügen
1) Bewegen Sie den Mauszeiger zwischen den Zeilen und klicken Sie auf die Schaltfläche Abschnitt hinzufügen. Abschnitte werden im Seitenbereich angezeigt. Alternativ können Sie auch mit der rechten Maustaste klicken, um das Kontextmenü zu öffnen, und auf Abschnitt hinzufügen klicken.
2) Klicken Sie im Seitenbereich auf Flex-Abschnitte.
3) Klicken Sie auf den Flex-Abschnitt, den Sie hinzufügen möchten, und klicken Sie oben auf der Seite auf Speichern.
4) Der Flex-Modus wird mit dem zu bearbeitenden Abschnitt geöffnet.
Sobald Sie Ihrer Website einen SiteBuilder Flex-Abschnitt hinzugefügt haben, können Sie Ihr Raster festlegen und Container und Flexboxen hinzufügen, die Widgets im Abschnitt enthalten.
Um Ihr Raster im Abschnitt festzulegen, wählen Sie im Bedienfeld "Design" im Abschnitt "Layout neu anordnen" ein voreingestelltes Layout aus, oder wählen Sie alternativ im Abschnitt "Layout anpassen" eine Anzahl von Spalten, Zeilen und den gewünschten Abstand zwischen den einzelnen Spalten.
Container und Flexboxen hinzufügen:
Sobald Sie einen SiteBuilder Flex-Abschnitt zu Ihrer Site hinzugefügt haben, können Sie Ihr Raster festlegen und Container und Flexboxen hinzufügen, um Widgets im Abschnitt zu enthalten.
Um Ihr Raster im Abschnitt einzustellen, wählen Sie im Bedienfeld "Design" im Abschnitt "Layout neu anordnen" ein voreingestelltes Layout aus oder wählen Sie alternativ im Abschnitt "Layout anpassen" eine Anzahl von Spalten, Zeilen und den gewünschten Abstand zwischen den einzelnen Spalten.
So funktionierts:
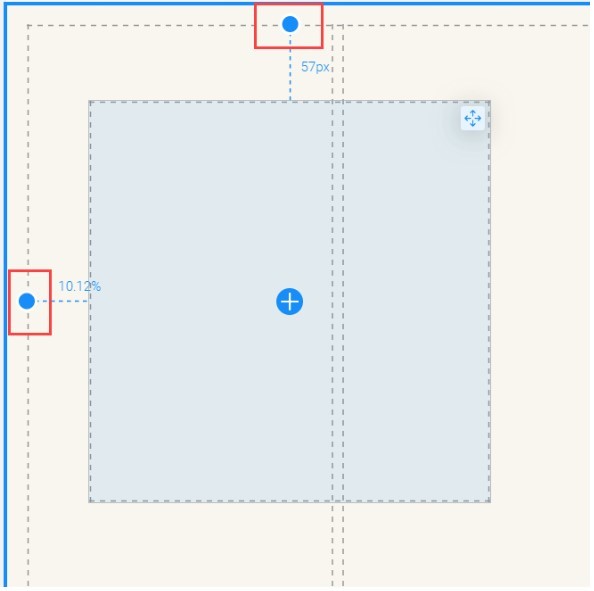
1) Fahren Sie mit der Maus über das Raster, und klicken Sie auf die Schaltfläche "+"
2) Klicken Sie im Abschnitt Flex-Elemente auf Container, Vertikale Flexbox oder Horizontale Flexbox
3) Ziehen Sie den Container oder die Flexbox an die Stelle im Raster, an der Sie ihn haben möchten. Während Sie den Container oder die Flexbox verschieben, werden blaue Punkte angezeigt, mit denen Sie den Container oder die Flexbox an Bereiche des Rasters anheften können. Sie können sehen, wo das Element im Design-Bedienfeld neben Anheften im Bereich Position angeheftet ist.


4) Ändern Sie die Grösse des Containers oder der Flexbox, indem Sie die Kanten auf die gewünschte Grösse ziehen.
Beachten Sie:
Sie können die Position des Containers oder der Flexbox im Design-Panel neben der Position des Rasters unter dem Abschnitt Position sehen.
Widgets hinzufügen und bearbeiten:
Sobald Sie einen SiteBuilder Flex-Abschnitt zu Ihrer Site hinzugefügt, Ihr Raster festgelegt und einen Container oder eine Flexbox hinzugefügt haben, können Sie dem Container oder der Flexbox Widgets hinzufügen.
So funktionierts:
1) Fahren Sie mit der Maus über den Container oder die Flexbox, und klicken Sie auf die Schaltfläche "+"
2) Suchen und wählen Sie das Widget, das Sie hinzufügen möchten.
3) Ziehen Sie das Widget im Container an die gewünschte Stelle und ändern Sie die Größe.
4) Während Sie das Widget verschieben, werden blaue Punkte angezeigt, mit denen Sie das Widget an Bereiche des Containers anheften können. Sie können sehen, wo das Element im Design-Bedienfeld neben Anheften im Abschnitt Position angeheftet ist.
5) Sobald Sie ein Widget hinzugefügt haben, wird der Inhaltseditor angezeigt und Sie können das Widget konfigurieren.
6) Bearbeiten Sie das Design des Widgets im Bedienfeld "Design"
Beachten Sie:
Elemente innerhalb einer Flexbox werden automatisch in einer vertikalen oder horizontalen Linie platziert.
© 2026 webkeeper.ch
Made with in Switzerland